What is Web Design? A Battle Guide for Non-Designers

I have an embarrassing thing to admit...I have 1,204 bookmarks in my browser. What? Don't judge. You probably have at least 12 tabs open right NOW.
My bookmarks serve a lot of purposes and were saved at various times in the last few years. BUT, there is one thing they all have in common: they're all on functionally beautiful websites.
Not a single saved resource is on a site with crappy design.
If you want people to save your work, read it again and again, align with your brand and share your message with the work, design matters.
Don't believe me?
Medium has raised $134 million valuing the company at $600 million. How? It's just a blogging platform. That's it. Just a bunch of articles (most of which aren't even very good). BUT, because it's one of the best-designed reading experiences on the internet, their fans (including me, pre-paywall, were diehards). $600M company valuation based on a GREAT design.
The appearance of a website has a huge impact on its visitors. Not only does it encourage them to spend more time (and potentially money) on your website, but a great website design has the power to improve your business’ entire reputation.
So, how do you create a stellar web design? And what does a web designer actually do?
In this guide, we’ll share the answers.
Before we dive in with what web designers do, here’s a quick definition of what “web design” actually means:
The Definition of Web Design
Web design is the process of creating a website. It can be for an e-commerce site or a blog, but anything related to the appearance of a website falls under the “design” umbrella.To design a website, you’ll need to use coding language like:
- Hypertext Markup Language: Web development teams use HTML tags to create a website’s structure. They use tags like <head>, <title>, and <br> to make specific design elements stick to an area of the page. This is rarely visible, hence why it’s called the “back-end” of a site.
- Cascading Style Sheets: CSS code is used to tweak the appearance of the HTML tags you’ve just created. They can change colors, fonts, and sizes of any HTML tag. With this code, you’re actively changing the appearance of your website’s front-end.
Some web designers also programming languages like Flash or Javascript.
But Flash essentially became defunct after Apple was the first big technology company not to support it, and Javascript is extremely high-level. It’s great for building an interactive design, but usually too complex for the majority of new web designers.
You might notice that parts of web design overlap content marketing—to bring your layouts to life. It also overlaps graphic design, when creating custom graphics for your site to avoid it looking like a run-of-the-mill template.
Web design and web development: What’s the difference?
There’s often some confusion around the two.
A web designer will create the visual appearance of the site.
A web developer is the person who will code the website. They’ll use programming language like HTML to build the site’s structure.
Some companies have web designers, or developers, that do both jobs—hence why web designers need experience with programming languages (like HTML and CSS) when building a career in the industry.
What Does a Web Designer Do?
So what does a day in the life of a website designer actually look like?It could involve any of these tasks:
- Researching a competitor’s website
- Using coding language to create the site
- Creating wireframes for key pages (like blog posts or the homepage)
- Optimizing design elements for SEO
- Understanding how a web visitor uses the site (UX)
Designers need an understanding of how web design works. But they’ll also need to have soft skill sets, such as:
- Be able to work in a team: If you’re working at a large company, you might need to collaborate with SEO, social media, web developers, or graphic design teams.
- Problem solving: The code of your site is a lengthy documents, and just one mistake could break the entire site. A good web designer has an urge (and talent) to fix problems—fast.
- Creativity: There are over 1.5 billion websites in the world. Creativity could be the secret to making yours stand out.
There are a lot of paths to becoming a web designer. Trust us: Janina worked for the government and did a career 180, whereas Megan graduated from the School of the Art Institute of Chicago.
If you're reading this early on in your life/career, a smart move is to enroll in a Computer Science degree at college. These programs teach you the basic coding language of how websites work, and give you the know-how behind how websites work.
However, you could enroll in online courses like Khan Academy or Codeacademy. You can use your learning to code your own site, and use that as your first foray into web design.
What Makes a “Good” Web Design?
Anyone can use HTML to create a basic website. And, with the rise of website builders offering free customizable templates, it’s easier than ever to create a website design.
...But that might not always be the best way to go.
Stan Choi, a designer here at Clique, had this to say:
"Don't be afraid to be inspired by other people. New designers tend to want to create something totally unique, but don't be afraid to be referential to things that are working. As long as there's a rationale behind your design, don't be deterred from trying new things, either."
There are certain design principles behind every successful website that free templates might not include, such as:
1. It’s user-friendly
Did you know that in some countries, it’s against the law to have a website that isn’t accessible?
Everyone, regardless of their age, disability, or gender, should be able to access your website—hence why it’s crucial to make your design user-friendly.
Let’s put that into practice and say you’ve created a mock-up of your website design. However, you completely forget to upload alt text to your images. This small mistake could make your website inaccessible to people with visual impairments.
But usability doesn’t just relate to the content people can access on your design. It’s how easy it is for them to do something, too.
For example: You might design a web page that has small buttons on a mobile screen. This isn’t user-friendly because it’s trickier to touch a small button using a small screen.
To fix this problem (and focus more on user experience design), simply change the proportions of your buttons. This will make it easier for mobile users to use your website, and improve your overall UX design.
2. It’s responsive
Speaking of mobile visitors, we’re in an exciting year for web design. 2019 was the first year in history that mobile internet usage overtook desktop; smartphones held a 63% share of all retail website visits.
That’s why it’s crucial to build a responsive design when creating your website.
A responsive web design uses coding to automatically change design elements, depending on the screen’s size.

For example: You might want to display a horizontal navigation menu on your desktop version, but when displayed on mobile, it’s not easy for people to use (due to the smaller screen size.) A responsive design would automatically turn the navbar into a dropdown menu when the page loads on a smartphone.
3. It loads quickly
Research by Google has found that
- 53% of mobile site visits leave a page that takes longer than three seconds to load
- As page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases 123%
If people can’t access your website, you don’t stand a chance at encouraging them to stick around—or purchase, if you’re designing an ecommerce website. For that reason, it’s crucial your website loads quickly.
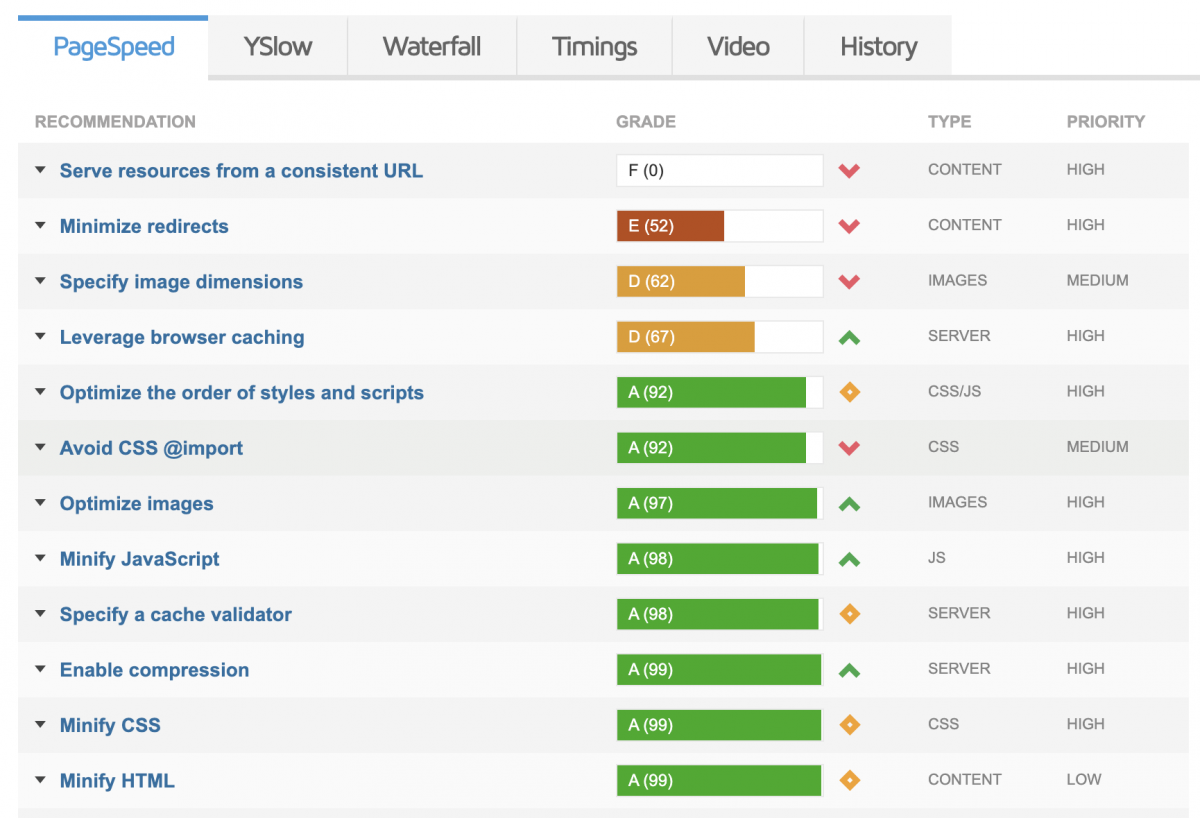
You can check your site speed using tools like Google PageSpeed Insights or GTMetrix:

Both of these tools will tell you how long it takes for your web page to load. Plus, they’ll give recommendations on how you can edit your web design to make the pages load much faster—from optimizing images to minifying code.
4. It fits your brand
As we mentioned earlier, you can easily browse templates that have a premade web design. The problem with those? They probably won’t have your existing branding on, so you’ll need to make a ton of customizations.
(The saying “buy cheap, buy twice” springs to mind.)
A company’s branding contributes to a potential customers’ first impression. If this isn’t consistent, you could lose out on up to 20% of your revenue—hence why a “good” website design always matches the site’s overall brand.
The visual elements included on your design need to match your style. That includes:
- Typography: Which fonts do you use in your marketing materials, letterheads, or business cards? You’ll need to use the same fonts (and sizes) in your web design.
- Color schemes: Brand colors improve recognition by over 80%. You should have a handful of colors that you use on your company profiles. This should be copied across to your website.
- Brand message: As a web designer, you’ve got to make your branding consistent across every channel. That includes your brand message—the mission statement you’re trying to put across to potential customers.
5. It’s SEO-optimized
Did you notice a common theme with the four components of a good website design we just discussed? They all play a role in Search Engine Optimization (SEO.)
Search engines—like Google—use UX design as part of their algorithm. Their goal is to display the most relevant, highest quality web pages for someone’s search query. They judge this based metrics that explain if the site is easy to use, such as:
- Pages per session
- Bounce rate
- Time on page
Google have said that page loading speeds are a ranking factor, especially on mobile.
And if you still weren’t convinced, remember that Google introduced mobile-first indexing last year. They look at how a website appears on mobile (not desktop) to determine where it should rank in the search results.
The bottom line? If your website design isn’t accessible, easy to use, or mobile-friendly, it won’t reach the top spots in your target audience’s search results… No matter how good it looks.
How Do I Start with My First Website Design?
There’s a specific design process every website should follow when creating a new website. This seven-step guide will take you through from planning to post-launch:
- Create a design brief: This includes key details about your website design, including the deadline, target audience, and Content Management System (CMS.)
- Define your design system: Understand how your design language can create patterns that users can learn. Remember how we said consistency is key?
- Create a sitemap: Use tools like XML Sitemap to see the hierarchy on your site. Group similar pages together, and create wireframes for each.
- Produce example content: See how your content will be formatted by creating test content on your site.
- Start work on the visual design: Piece together your colors, fonts, and other design elements. You’ll be left with a mock-up of what the site could look like.
- Test your mock-up: Run usability tests to double-check you’re not alienating a group of people, and that your design is easy to understand. If it is, hit “launch.”
- Split-test your live design: A web design is never finished. You should always run split-tests to see whether your decisions were the right ones.
Get your dream website
As you can see, there’s a lot of thought that goes into the design of any website.
You’ll need to think about your brand style, how the site appears on mobile devices, and loading speeds to make sure you impress your customers (and Google.)
Don’t panic if you feel overwhelmed. Most days, it's overwhelming for us and we've been doing this for over a decade. Take things step by step (or bird by bird if you're an Anne Lamott fan like me) and you'll get there. 😃