Build something prestigious.


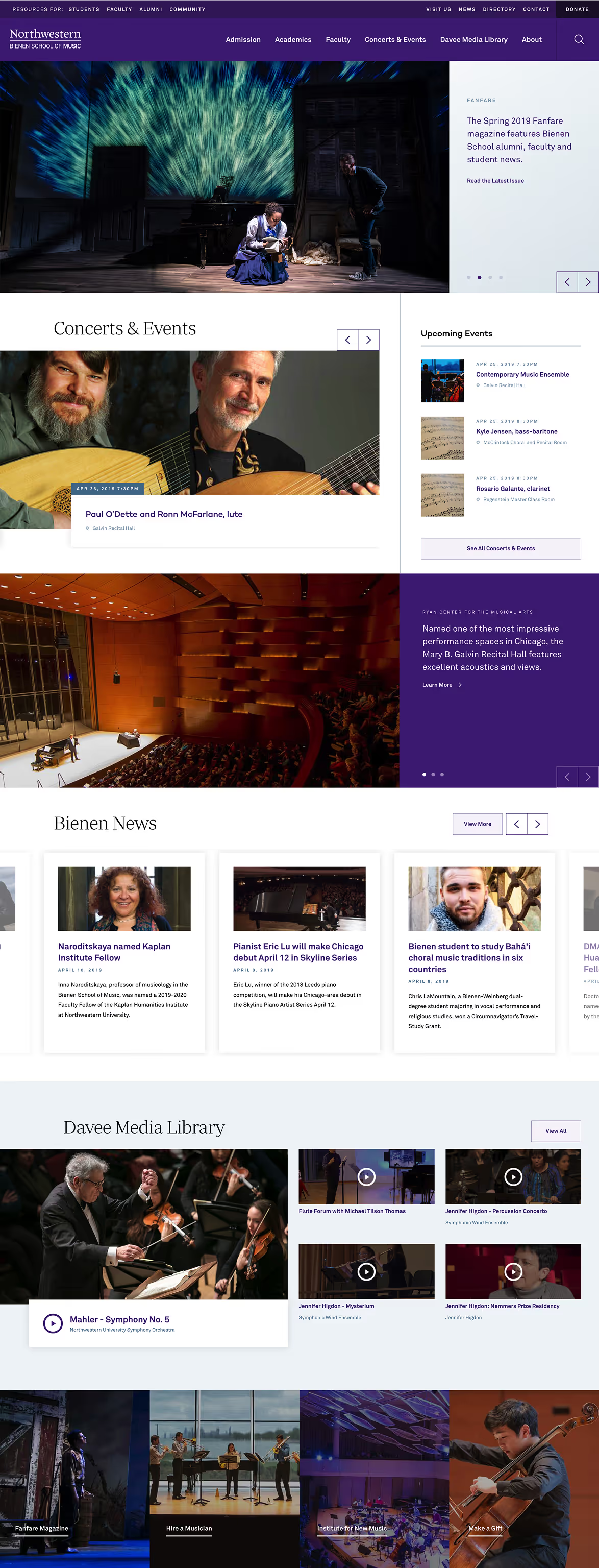
With best-in-class faculty, facilities, and concerts, The Bienen School of Music is one of the best music schools in the country and a leading concert venue in the Chicagoland area. They needed their old website—outdated, unresponsive, and on an old version of Drupal—to better serve their team and their users. Through extensive UX research, improved content strategy, thoughtful design, and powerful development we created a modern new site that reflects the caliber of the institution. The result is one of the best university sites in the world for one of the best universities.

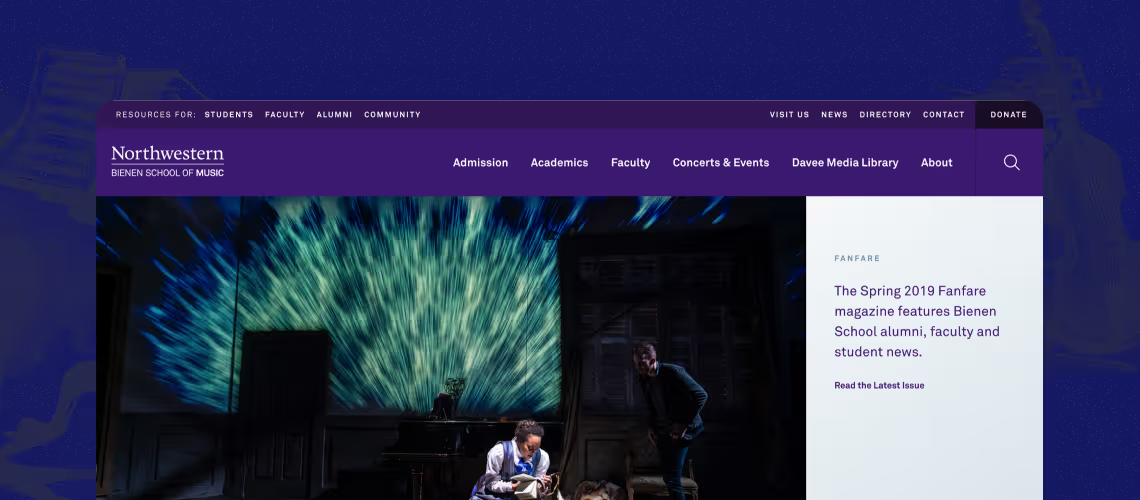
Designing something worthy of the best.


Driven by data.

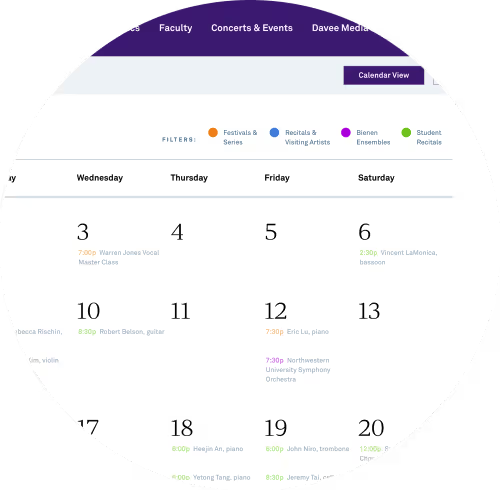
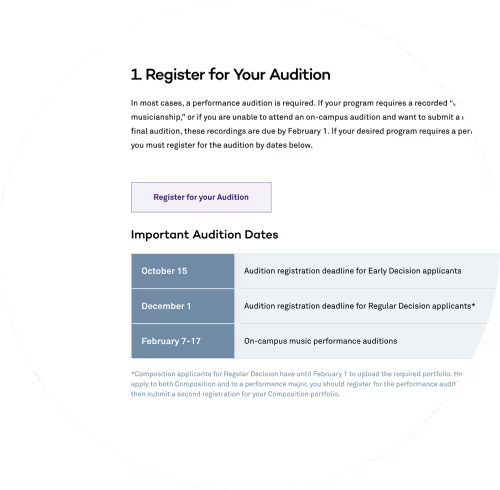
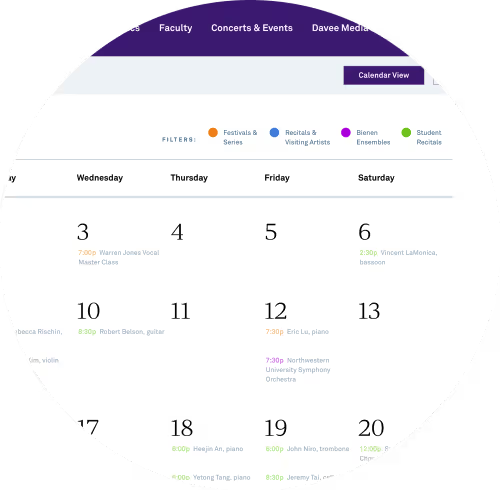
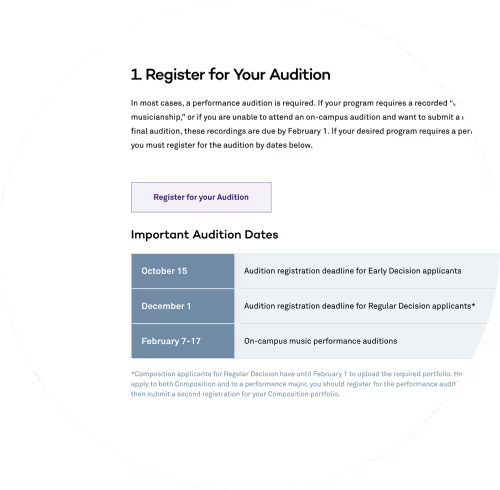
Improving the ticketing experience.

An agile approach.

A fresh take on tradition.

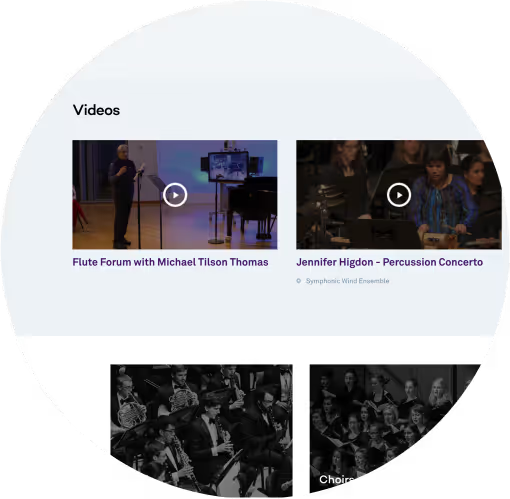
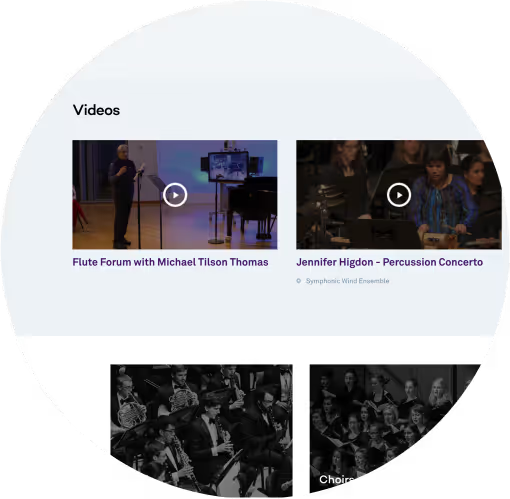
Sharing the good stuff.

Future-proofed.
Driven by data.
Improving the ticketing experience.
An agile approach.
A fresh take on tradition.
Sharing the good stuff.
Future-proofed.






This project is one of the biggest builds we’ve ever done—both in depth and breadth. With a strategy-driven, agile approach, we created a flexible, modern site worthy of the prestigious reputation of the organization.
In-depth UX research to inform the Information Architecture.
Design that elevates the experience without distracting from the content.
Custom Drupal 8 implementation to perform for their users and their team.



Best UI, UX, Innovation
Special Kudos






