22 Best Wireframing Tools for UX/UI Designers for 2022

This post was originally published October, 2019. It has been updated for accuracy and comprehensiveness.
Before you begin to build a new or app, you’ll need to wireframe the project to create a high-quality user experience (UX) flow for the site.
Luckily, there are many wireframe tools available for UX/UI designers to make this process easier for you.
Best Wireframing Tools in 2022
- Canva
- Miro 👈 Clique favorite
- Figma 👈 Clique favorite
- Sketch
- Lucidchart
- Marvel
- Invision 👈 Clique favorite
- Cacoo
- Axure
- Adobe XD
- Microsoft Visio
- Balsamic
- Pidoco
- FluidUI
- Gliffy
- Moqups
- UXPin
- Justinmind
- OmniGraffle
- WireframeSketcher
- Wireframe CC
- Mockplus
How to choose a wireframing tool
The software research and buying process can be painful. You need to find the best tool for your specific use case. There is no wireframing product that is a one-size-fits-all solution for all designers’ unique problems.
With these tools, it’s important that you have full access to our typography, symbols, styles. It has to have the ability to automate the design process as much as possible.
Tools that allow us to communicate and collaborate as effectively as possible, both internally and externally.
Figma is browser-based, taking Sketch and Miro, smushing it into one.
However, the following considerations can help you narrow down your shortlist of potential wireframing solutions that are best for you:
Cost
Are you a freelance designer or solopreneur, or do you work for an enterprise company? Maybe you fall somewhere in between. Wireframing tools can range from simple free wireframing tools to expensive business-focused platforms. Be sure to budget the amount you can spend on a wireframe tool before setting out on the buying journey.
Size of Design Team
If it’s a one-person show, you won’t need to consider this. However, many UX/UI professionals work in a larger team setting – often they work remotely.
Many wireframe tools come equipped with collaborative features for distributed teams, and that is a must for those working alongside their co-workers.
Cloud or Desktop-app
Many software products have turned to the software-as-a-service (SaaS) model. These products are hosted in the cloud and can be accessed anywhere that can be found via a browser. We call these products many things including: SaaS, cloud-based, web-based, and browser-based.
Desktop apps, also known as on-premise solutions, are downloaded to a computer and hosted by a company or individuals. This is the older model, but it comes with more security benefits for enterprise companies.
The wireframing tools in this list include both web-based and on-premise solutions, as well as vendors who offer both.
Level of professionalism
Some design teams need only a virtual whiteboard – a clean, easy-to-use wireframing tool. Others, however, will need a tool that offers a robust selection of design features such as: mockups and prototyping, and libraries of templates and clickable assets. Knowing exactly what you need out of a tool will help you make the best wireframe selection.
Integrations
What other design and development software do you and your business use? Will you need to integrate these products with a wireframing tool?
Knowing what products you’ll need to integrate with helps filter out products that won’t fit your needs, and it can narrow down your list of potential wireframe software vendors.
UI Kits
In nearly all wireframing apps there are built-in UI component libraries, or capabilities for designers to upload branded or custom-designed kits.
Fidelity Type
Some designers are fine with basic low-fidelity mockups and wireframes. Others need the capabilities to create more advanced high-fidelity designs. Know which you will be needing to create before you select a wireframe product.
Best Wireframe Software in 2022
At Clique, we’ve been using Figma for its power, community, plugins and how it fits into our current design process.
Additionally, Invision is a powerful way for us to upload our screens and boards in a way that a client can experience how it will look on the web. Clients can comment and we can start to show the relationship from page to page, assisting with the wireframing process.
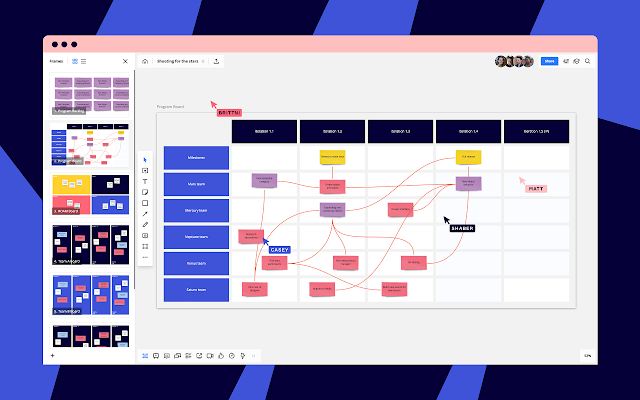
Right now, we use Miro for organizing things in design, as well as for collaborative virtual meetings:

We can create a visual sitemap, which is extremely helpful for sites with a lot of pages and a limited number of templates.
We’ve also compiled all UX/UI designer tools that offer wireframing design features – and ranked them according to their user-review rating score from the software-review website G2.com:

1. Canva
User-review rating: 4.7/5
Overview: Canva is an online-design tool for creating all graphic designs, including a feature for UX/UI wireframing creations.
Best Features:
- The ability to directly upload custom images for use within the platform.
- Drag-and-drop features that allow non-designers to create wireframes quickly.
Worst Features:
- Canva is not a wireframe-centric tool, meaning those features are not core to the product itself, and it can seem like it’s beneath many UX/UI professionals.
Cost:
- Basic: Free – 2 folders, 1 GB storage, templates, upload your own images, exporting.
- Pro: $12.95/mo per user – unlimited folders, team collaboration, resign designs, color palettes, saved templates, and more.
- Enteprise: Custom prices – 20+ users, everything in pro package plus admin controls, dedicated account manager.
Integrations: n/a


2. Miro
User-review rating: 4.7/5
Overview: Formerly known as RealtimeBoard, Miro is a visual online whiteboarding collaboration tool for distribution product and UX teams.
Best Features:
- Infinite canvas means that designers can create wireframes that can go on forever.
- Designed with collaboration in mind, Miro is great for fully remote teams to collaborate and build whiteboards and wireframes at the same time without hassle.
Worst Features:
- Some designers have wished that Miro provided better custom template support for branded teams.
Cost:
- Free: $0 – Unlimited team members, 3 editable boards, templates, integrations.
- Team: $8/mo per user – Unlimited boards and projects, templates, Kanban framework, high-res exports, Atlassian integrations, private board sharing.
- Business: $16/mo per user – Everything in Team plan plus single-sign-on and external editors.
- Enterprise: Custom pricing – Everything in Business plan plus advanced admin controls, added security, onboarding, developer API access and integrations, and more.
Integrations: Dropbox, G Suite, Atlassian products, Microsoft products, Slack


3. Figma
User-review rating: 4.7/5
Overview: Figma is a vector graphics editor and prototyping tool that is primarily web-based. It can be used for graphic design work, wireframing websites, designing mobile app interfaces, and more.
Best Features:
- As Figma is browser-based, it is accessible from any operating system. Projects can be easily shared between teams and members can work live from the same file. Files are stored in the cloud with free and unlimited storage space.
- Figma offers a ‘components’ feature where you can transform any element into a master component and create instances of it.
- Figma has excellent prototyping tools including the ability to create interactive flows directly in the design file with advanced, yet easy-to-use features.
Worst Features:
- Cannot be used without an active internet connection.
Cost:
- Free: $0 – Unlimited collaborators and personal files, 3 Figma files, plugins and templates, mobile app.
- Professional: $12/mo per editor – Unlimited Figma files and version history, sharing permissions, shared and private projects, team libraries, audio conversations.
- Organization: $45/mo per editor – Everything in Professional plan plus single-sign-on, design system analytics, branching and merging, centralized file management, private plugins, and unified admin and billing.
Integrations: Maze, Notion, Confluence, Zeplin, Slack, Asana, Dropbox, and more


4. Sketch
User-review rating: 4.6/5
Overview: Sketch is a complete vector design editing desktop and web-based program for designers to create anything from wireframes, mockups, prototypes and more. Also, be sure to read HackingUI’s full Sketch review.
Best Features:
- A rich number of libraries, templates, and assets for designers to use in their creations.
- Sketch Teams gives design teams the ability to collaborate within designs themselves.
Worst Features:
- Sketch doesn’t integrate with the Adobe Suite of products, which causes issues for many designers.
Cost:
- Personal License: $99/yr – Gives complete access to Sketch Cloud and new product updates for a year.
- Volume Licenses: $89/yr per user – The same as the personal license, but can be purchased in bulk for teams.
Integrations: Marvel, Droplr, Justinmind, Invision, UXPin, Wake, Proto.io, Zeplin, and more


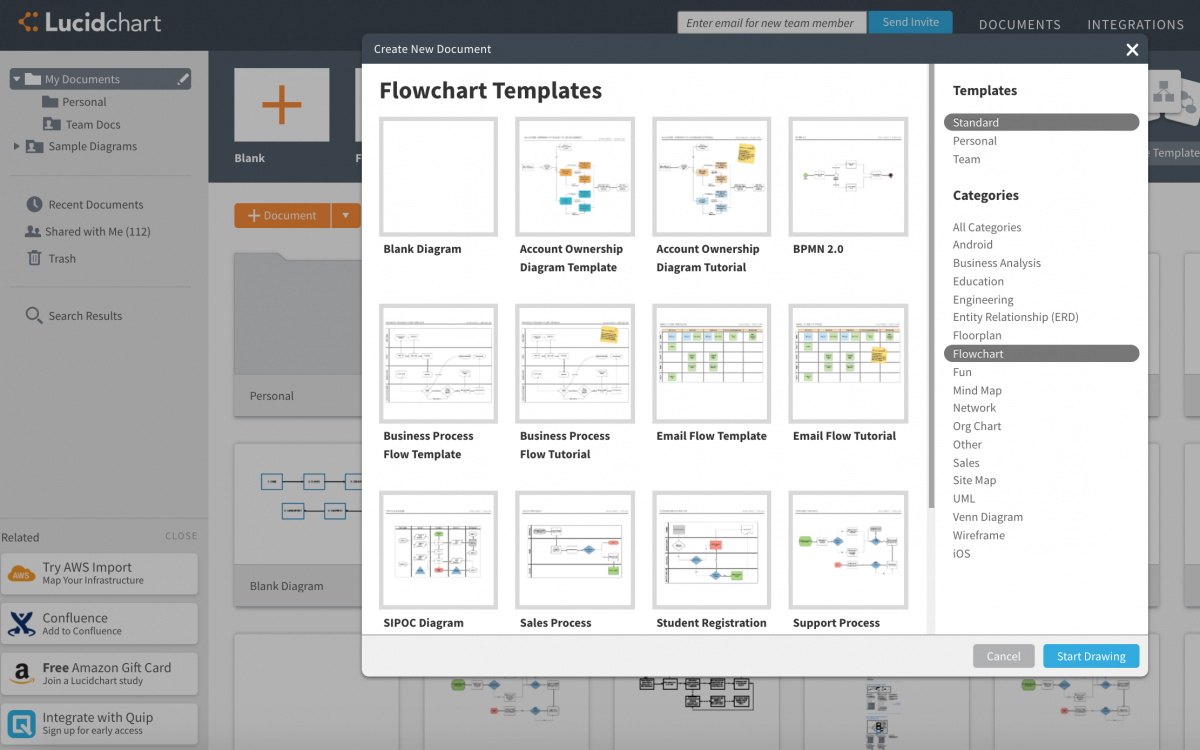
5. Lucidchart
User-review rating: 4.5/5
Overview: Lucidchart is one of the most-popular and well-liked overall UX/UI platforms in the industry. It’s a cloud-based tool with more than 9 million users. It is one of the go-to enterprise-level wireframing, mockup, and prototyping software products.
Best Features:
- Easy drag-and-drop capabilities for directing editing inside the tool.
- The large variety of integrations to other software tools, including the majority of the enterprise software suites (Amazon, Atlassian, Google, Microsoft) and new growth SaaS companies.
- Customization of the wireframe dashboard and overall feature set.
Worst Features:
- Lucidchart offers employee organizational chart features to create a staff directory, but it seems that the platform has yet to optimize this feature.
Cost:
- Basic plan: Free – One user, free library of shapes and templates.
- Pro plan: $9.95/mo – One user, and more features than the basic plan.
- Team plan: $27 – $225/mo – Available for 3-to-25 users depending on team size, this is the most popular plan and comes equipped with all of Lucidchart’s popular features.
- Enterprise plan: N/A – For larger enterprise companies. Includes everything in team plan, plus added security and customer service features, as well as unlimited users.
Integrations: Atlassian products, Slack, GSuite, Microsoft Office, more


6. Marvel
User-review rating: 4.5/5
Overview: Marvel is an all-in-one design tool for UX/UX professionals to create wireframes, prototypes, mockups, and more.
Best Features:
- The easy-to-use wireframing features allow designers to create a wireframe in minutes.
- Designers can use Marvel’s handoff features to easily turn wireframes into prototypes and then send off to developers.
- Ability to create both low and high-fidelity prototypes.
Worst Features:
- Being an all-in-one tool, it’s not as simple as more basic wireframing tools to pick up and has a learning curve.
Cost:
- Free: $0 – 1 user, 1 project.
- Plus: $12/mo – 1 user, unlimited projects, no watermarks, project restriction.
- Team: $42/mo – 3 users, everything in Plus tier plus user roles, team library, and collaboration features such as private commenting.
- Team Plus: $84/mo – 6 users, everything in Team plus premium support.
- Enterprise: Custom pricing – Everything plus enhanced security and priority support.
Integrations: Userflows, Maze, JIRA, Sketch, Lookback, Dropbox, Confluence, Microsoft, Zeroheight, Slack, Box, Smartmockups, Niice


7. Invision
User-review rating: 4.4/5
Overview: All-in-one UX/UI design suite to help professionals build the best user experiences, all in a cloud platform.
Best Features:
- The Invision Cloud gives designers all the tools they need to go from wireframe to prototype to live product, all in a web-based browser.
- Invision Boards work similarly to a business version of Pinterest, allowing designers to gather inspiration from innovative designs.
- Read: Our Guide to Invision
Worst Features:
- Some designers feel Invision’s mobile version lacks the tools necessary to be a sustainable design solution.
Cost:
- Free: $0 – 1 prototype/wireframe.
- Starter: $15/mo – 3 projects.
- Professional: $25/mo – unlimited projects.
- Team: $99/mo – unlimited projects and up to five team members.
- Enterprise: Custom quotes – Unlimited projects and advanced features.
Integrations: Atlassian Suite, Slack, Trello, Microsoft Suite, Adobe Suite, Dropbox, Teamwork


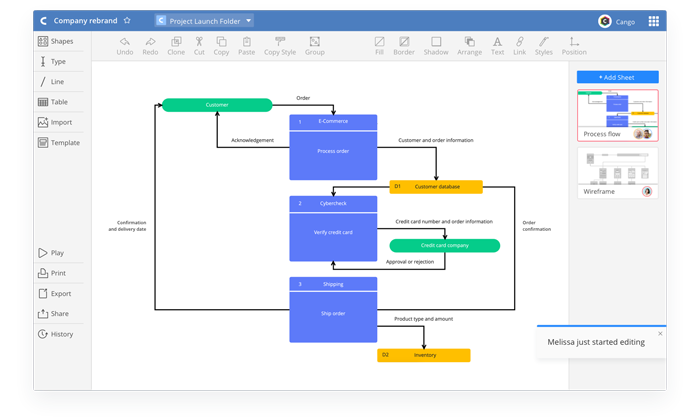
8. Cacoo
User-review rating: 4.4/5
Overview: Cacoo markets itself as a diagramming-centric tool with features to create flowcharts, wireframes, and any diagram-related concept.
Best Features:
- Collaboration features allowing design teams to edit, track, and communicate directly in the tools.
- Cacoo has hundreds of templates for creating network diagrams, databases, project timelines, flowcharts, and (of course) wireframes.
Worst Features:
- Some designers have noted that Cacoo is nice but far too simple. Specifically, users have cited the tool’s building blocks as being lackluster and underwhelming.
Cost:
- Free: $0 – 6 diagrams, 3 collaborators, PNG exporting, Visio importing.
- Simple: $5/mo per user – Includes commenting, editing, revision history, dynamic charts, admin controls, and integrations.
- Pro: $6/mo – 1,000 sheets of diagrams, unlimited collaborators, exporting in any file type, 10MB of uploading, revision history.
- Enterprise: $600/year – 10 users, on-premise solution, includes everything above plus added security and encryption.
Integrations: G Suite, Typetalk, Confluence, AWS, Adobe Creative Cloud, Slack, Visio, Box, Dropbox, Sketch, JIRA, and more


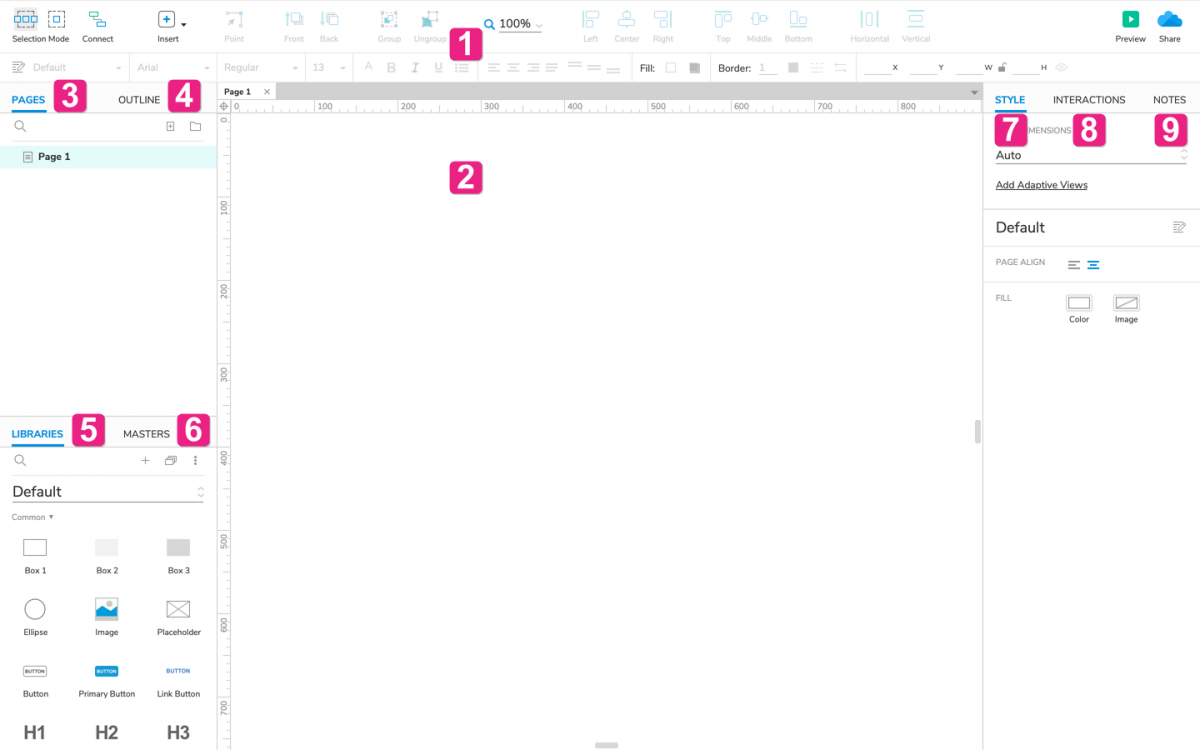
9. Axure RP
User-review rating: 4.2/5
Overview: Axure RP is a visual prototyping tool with wireframing capabilities that allows UX/UI designers to create their mockups and handoff directly to development teams.
Best Features:
- Interactive tools to quickly create and share mockups and wireframe designs directly with co-workers and developers.
- Adaptive views allowing designers to see their mockups responsively in mobile, web, and tablet views.
Worst Features:
- Being a prototyping-centric tool, those who are looking to just find a wireframing solution may look at other tools.
Cost:
- Axure RP 9 Pro: $29/mo per user – Wireframes and diagrams, advanced prototyping, responsive views, documentation features, free hosting.
- Axure RP 9 Team: $49/mo per user – Everything in Pro plus co-authoring and revision history.
- Axure Cloud for Business: Custom pricing – Everything in Team plus user management, single-sign on, and the option for hosted or on-premise hosting.
Integrations: Sketch, Microsoft Teams, Slack


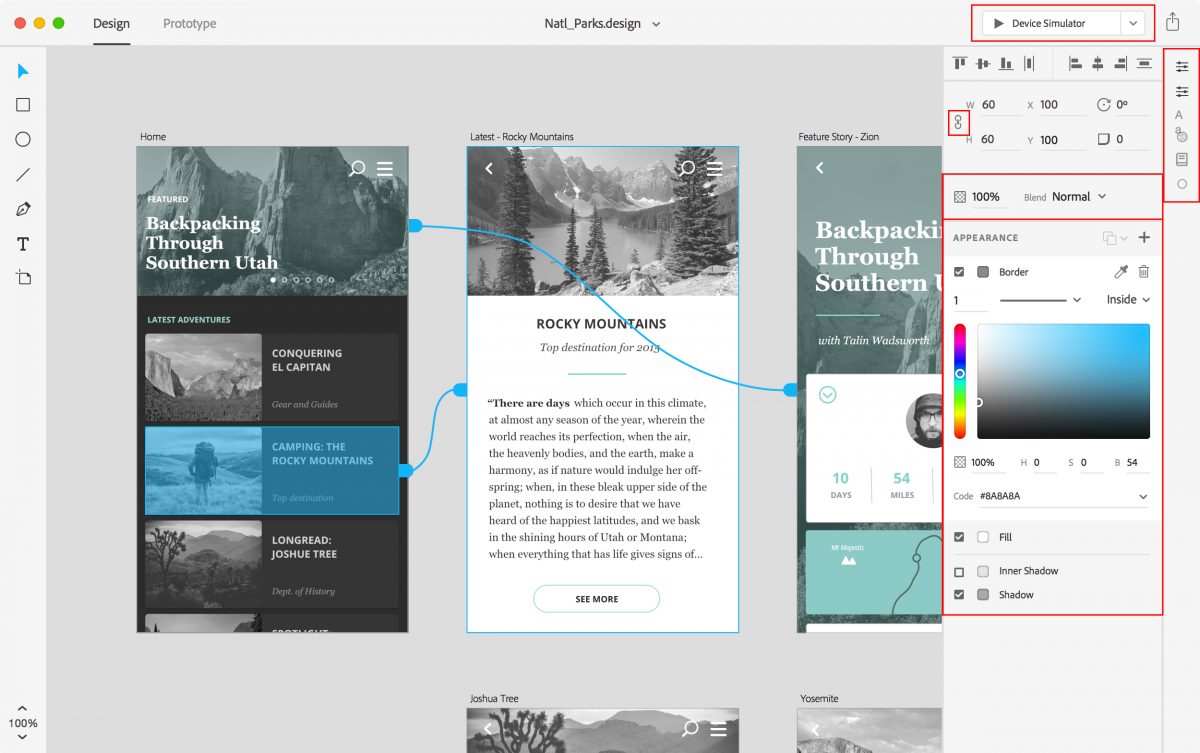
10. Adobe XD
User-review rating: 4.2/5
Overview: Adobe XD is a member of the Creative Suite along with Photoshop and Illustrator, and gives designers the tools to create all the concepts in the UX/UI toolbox.
Best Features:
- Responsive resize gives designers the ability to resize multiple objects for mobile and web app views.
- Adobe’s collaborative environment lets designers tag developers, stakeholders, and teammates in real time directly in the app for comments, reviews, and presentations.
Worst Features:
- Some have stated that XD feels like a beta version of a product.
- While it has many features in one platform, alternative tools that focus on just one problem for designers tend to be better options – such as tools specifically for creating a wireframe.
Cost:
- XD for Teams: $22.99/mo per user – Unlimited prototypes and design specs, Adobe font library, 100 GB of Adobe hosted storage, onboarding, and admin controls.
- XD for Enterprise: Request prices – Everything in Teams plus single-sign on, corporate managed assets, and additional admin controls.
Integrations: Adobe Suite, UI Faces, Trello, UserTesting, Dribble, G Suite, Airtable, and more


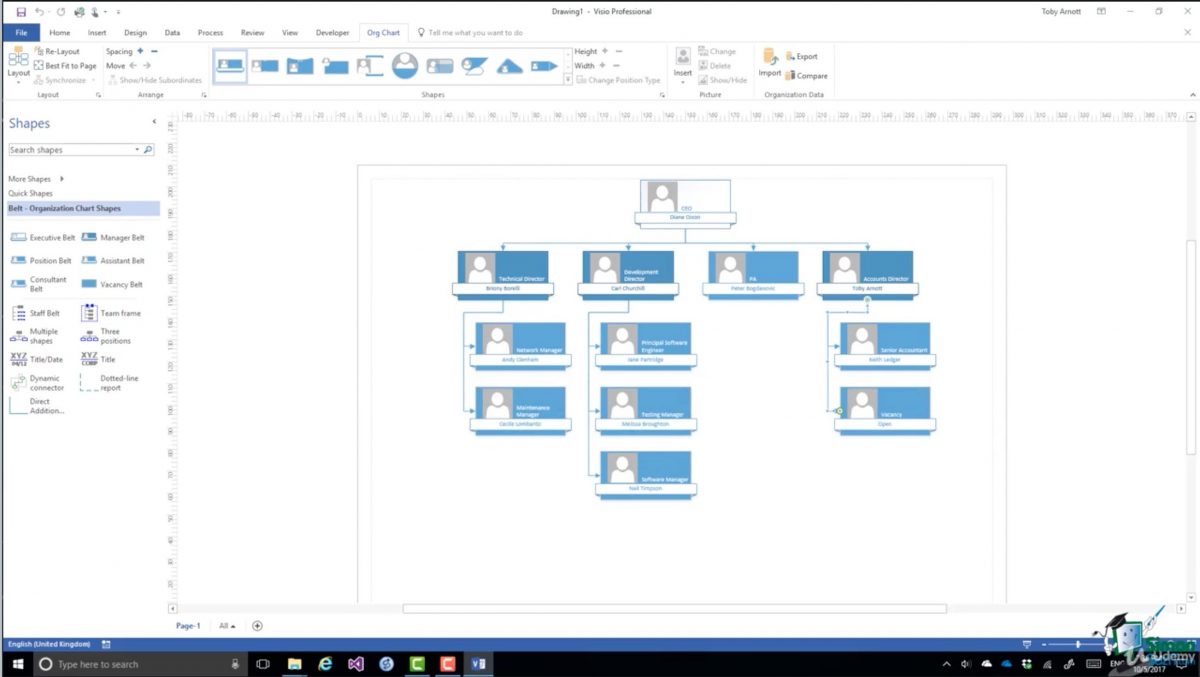
11. Microsoft Visio
User-review rating: 4.2/5
Overview: Visio is Microsoft’s answer to all design processes including whiteboarding, diagramming, flowchart and wireframe creation, and organization chart building.
Best Features:
- Intuitive and simple wireframing and organization chart creation that is designer-level for non-designers.
- Being a Microsoft product, it directly integrates with the Microsoft family and community of add-on plugins.
Worst Features:
- Being a legacy tool, many of the features seem to be outdated.
- Many users cite that Visio crashes frequently.
Cost:
- Vision Online Plan 1: $5/mo per user – Simple diagram creation, 2 GB of storage, Visio web app.
- Vision Online Plan 2: $15/mo per user – Business diagram creation, desktop and web app, and everything in Plan 1 plus more design features.
- Visio Standard: $280 for download – Standard desktop version of Visio.
- Visio Professional: $530 for download – Highest tier, everything in Visio on a desktop app.
Integrations: Microsoft products, Cacoo, Lucidchart, more


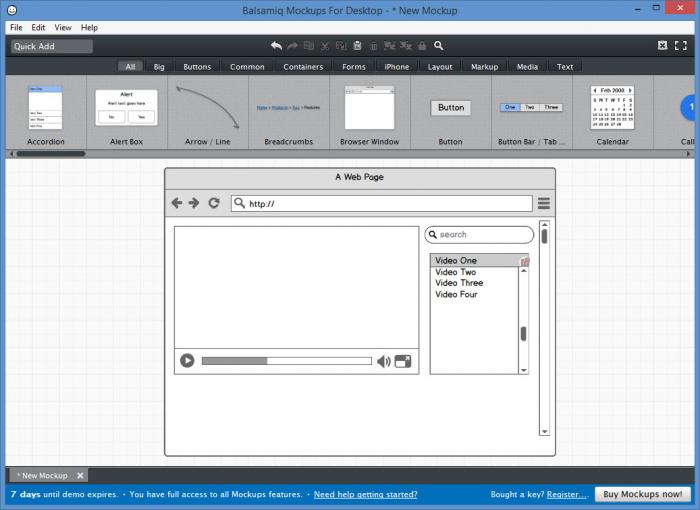
12. Balsamic
User-review rating: 4.2/5
Overview: Balsamiq is a wireframing software platform for agile design teams. It integrates the basics and comfort of old-school paper wireframing into its web-based software tool.
Best Features:
- It’s available on both the cloud and in on-premise downloads for Mac and Windows.
- Tutorials and online resources to learn the ins-and-outs of wireframing on its “Learn UI Design” resources.
Worst Features:
- Limited functionality and the inability to do mockups.
- Some new designers have stated that Balsamiq uses terms and jargon that are hard for beginners to understand.
Cost:
- Basic: $9/mo – 1 user and 2 projects, including all the wireframing features of Balsamiq.
- Team: $49/mo – Multiple users and up to 20 projects, including all the features in the basic plan.
- Enterprise: $199/mo – Multiple users and up to 200 projects, with all the features in other plans.
- On-premise: $89 for a single user license for Mac or Windows systems.
Integrations: G Suite and Atlassian projects (an extra cost for adding integrations)


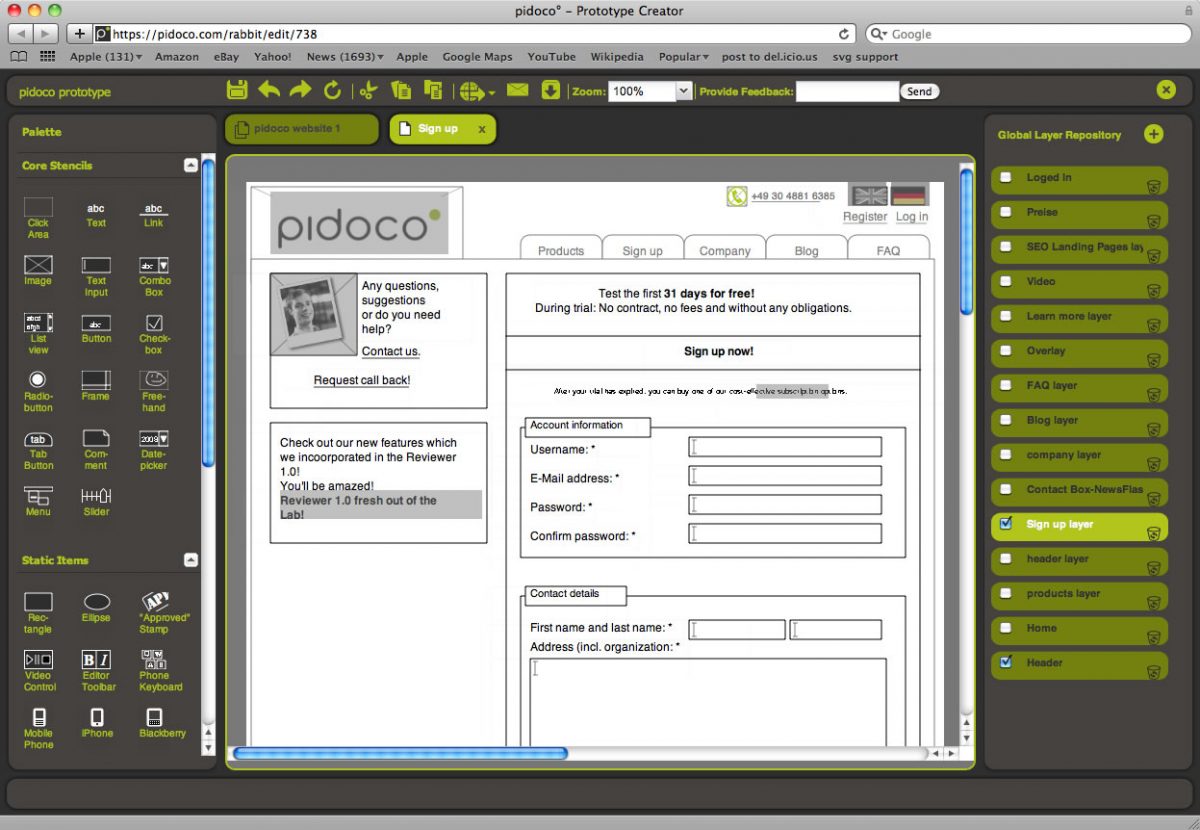
13. Pidoco
User-review rating: 4.1/5
Overview: Picodo is a SaaS-based rapid prototyping tool that also has features to create wireframes, mockups, and UX prototypes for web and mobile apps. The vendor has clients from small agencies to enterprise companies.
Best Features:
- Picodo has interactivity features that lets designers use their prototypes just as a user would on mobile, tablet, or desktop device.
- Designers can collaborate easily within Picodo, allowing sending, commenting, and editing wireframes and other designs.
Worst Features:
- Picodo is too low fidelity for some designers, with some adding that its library of UI/UX stencils and other assets is lacking.
Cost:
- Free: $0 – 1 active project, no saved projects, unlimited editors, watermarked.
- Basic: $9.99/mo – 3 active projects, 3 saved projects, unlimited editors, email and online support, no watermarks.
- Pro: $59/mo – 25 active projects, 25 saved projects, plus all the features of basic tier.
- Unlimited: $199/mo – unlimited everything, custom branding, and priority support.
Integrations: JIRA, Planio


14. FluidUI
User-review rating: 4.1/5
Overview: FluidUI is a web-based mobile and desktop prototyping and wireframing tool for UX, UI, and product development designers.
Best Features:
- Remote design teams can create and iterate their wireframes easily with FluidUI’s collaborative review and feedback environment.
- FluidUI is a web-based app, allowing designers to access, edit, and share their wireframes from anywhere they have access to Firefox or Chrome.
Worst Features:
- Some designers have cited that the tool is slow and sometimes doesn’t save progress automatically.
Cost:
- Solo: $8.25/mo – 1 user, 5 active projects, unlimited reviewers, all libraries, and multi-device playback.
- Pro: $19.08/mo – 1 user, 10 active projects, unlimited reviewers, exporting, commenting, and all the features included in the Solo tier.
- Team: $41.58/mo – 5 users, unlimited projects and reviewers, team collaboration, and everything included in the Pro tier.
Integrations: Buildfire, Apiumhub, Moto CMS


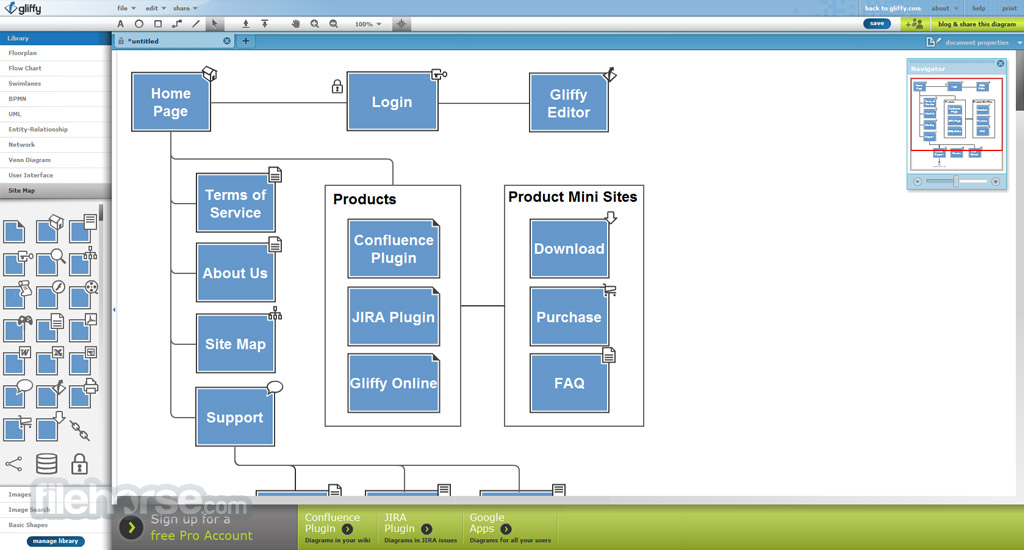
15. Gliffy
User-review rating: 4.1/5
Overview: Gliffy is positioned as a diagramming tool, but its feature set allows it to be a powerful wireframe tool as well. Its feature set empowers designers (and non-designers) to create detailed plans and mockups.
Best Features:
- Gliffy is a drag-and-drop app, which allows non-designers to create website wireframes or simple workflows to visualize concepts.
- Customization to enable organizations and personal users to make unique designs with their brand guidelines.
Worst Features:
- Gliffy appears to be more geared towards non-designers and smaller teams, as its ability to create different user roles in departments is lacking.
Cost:
- Personal: $7.99/mo – One user, unlimited diagrams, free templates, and 24/7 support.
- Team: $4.99/mo per user – 2+ users, everything in personal plus embedding features, G Suite integration, commenting, and more.
- Enterprise: N/A – Everything that is offered in the team tier, plus added security and team management features.
Integrations: Atlassian products, G Suite


16. Moqups
User-review rating: 4.1/5
Overview: Moqups is an all-in-one design tool for UX/UI professionals. The SaaS platform includes whiteboarding, diagramming, prototyping, mockup, and wireframing features all in its tool, which is used by more than 1.5 million designers worldwide.
Best Features:
- Most designers say Moqup is easy to use, and that it is easy to implement for onboarding both themselves and team members.
- Moqup helps designers create wireframes and mockups quickly and easily—great for agile teams.
Worst Features:
- Customer service was cited as an issue with Moqups across multiple sites.
Cost:
- Personal Plan: $13/mo – 1 user, unlimited projects, objects, and storage.
- Creative Plan: $20 – $345/mo – 3-to-50 users, unlimited projects, objects, storage, as well as team management features.
- Enterprise: N/A – Includes everything in creative plan plus added security features.
Integrations: Atlassian products, G Suite, Trello


17. UXPin
User-review rating: 4.0/5
Overview: UXPin gives designers the tools to build interactive wireframes, prototypes, and documentation.
Best Features:
- Interactive stats, logic, and code components allow for designers to create advanced designs that are as close to a real web app as possible.
- Built-in libraries with thousands of design elements.
Worst Features:
- A more focused prototyping tool for those who blend the boundaries of developer and design; those looking at an easy-to-use wireframing tool may look elsewhere.
Cost:
- Free: $0 – Basic prototyping design features, 2 active boards, animations.
- Basic: $15/mo per user – Unlimited reviewers, basic design features, version control, team collaboration, exporting, animations.
- Advanced: $25/mo per user – Everything in Basic plus advanced prototyping features with logic, variables, and expressions.
- Enterprise: Custom price – Full product plus custom solutions designed for unique use cases.
Integrations: Sketch, JIRA, Slack, Aha!


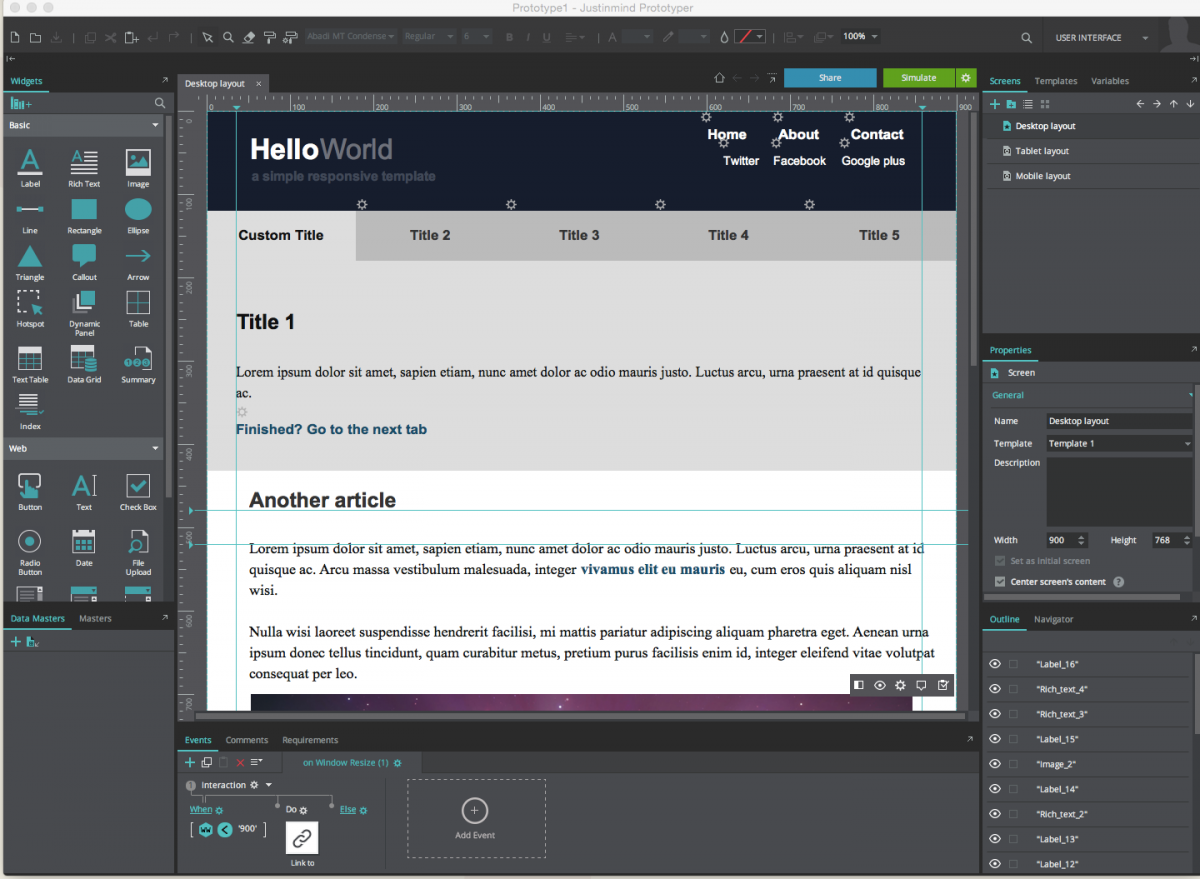
18. Justinmind
User-review rating: 4.0/5
Overview: Justinmind helps UX/UI designers create simple wireframes, mockups, and advanced prototypes for web, iOS, and Android apps.
Best Features:
- The visual designer of Justinmind allows users to create advanced designs from scratch with its drag-and-drop features.
- Justinmind allows users to create responsive designs for web and mobile apps.
Worst Features:
- While the tool promotes itself as a visual designer, some designers point out that many features of the platform require a coding background, and that Justinmind lacks the tutorials and documentation to learn these features.
Cost:
- Free Wireframing: $0 – Unlimited users, unlimited wireframes.
- Professional: $19/mo per user – All wireframing features, interactive prototype features, and collaboration features for teams.
- Enterprise: $39/mo per user – All features of professional level plus integrations.
- On-premise: Custom pricing.
Integrations: JIRA, Team Foundation Server, Doors


19. OmniGraffle
User-review rating: 4.0/5
Overview: OmniGraffle is an iOS and Mac diagramming and wireframing tool for designers.
Best Features:
- It provides dozens of custom and detailed graphic editors for converting shapes, sizes, and lines.
- Designers can customize their workflows to import/export directly to other Mac-owned designer tools.
Worst Features:
- The tool is only available for Mac devices and requires a download to your iOS system, meaning it’s not available through a browser.
Cost:
- Standard: $149.99
- Pro: $249.99
Integrations: Visio, Xvode, AppleScript


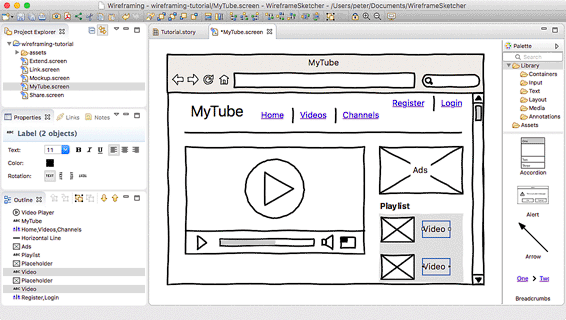
20. WireframeSketcher
User-review rating: 3.8/5
Overview: WireframeSketcher is a downloadable-desktop-app wireframing tool used to create wireframes and mockups for designers.
Best Features:
- For those who work in Linux and Eclipse IDE, it has a download for Linux systems, and it is a plugin for Eclipse.
- It has an extensive mockup gallery for creating your own templates and icons.
Worst Features:
- The website looks like it was designed in the late 90s, which is troubling for a tool made for designers.
- No browser-based app.
Cost:
- Single-use license: $99/year.
- Multi-user license: $89/license.
Integrations: Eclipse IDE


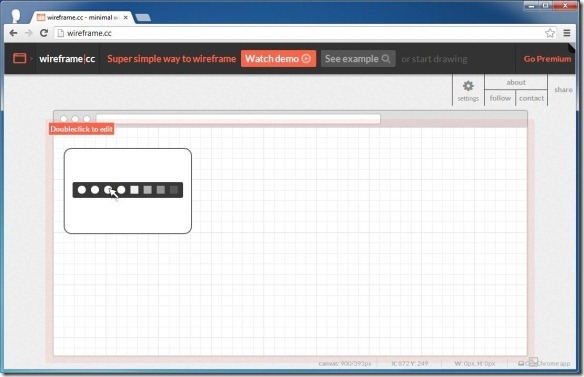
21. Wireframe.CC
User-review rating: 3.8/5
Overview: Wireframe.cc is a completely free browser-based wireframing tool. It’s a minimalist tool that has a basic, uncluttered UI – perfect for quick, low-fidelity mockups.
Best Features:
- Its simple UI makes it easy for designers to stay focused and not get lost in noise.
- Wireframe.cc has team features that allow users to send live wireframes to one another for collaborative editing.
Worst Features:
- Lack of integrations, with no integrations being featured on the vendor’s website or in product documentation.
Cost:
- Free: $0 – No user accounts, all wireframes are public, one wireframe per page.
- Solo: $16/mo+ – 1 user, private wireframes, multi-wireframe pages, exporting and revision features.
- Trio: $39/mo – 3 users, all features from Solo plan.
- Enterprise: $99/mo – unlimited users, all features.
Integrations: n/a


22. Mockplus
User-review rating: 3.5/5
Overview: Mockplus has two separate versions—Mockplus Classic, a desktop-based product, and a web-based wireframing and prototyping software for new UX/UI designers. It offers solutions for collaboration among design teams, core prototyping and wireframing features, and more.
Best Features:
- Ease of use. Mockplus prides itself on being one of the easiest-to-use wireframing platforms.
- Interactive design. The design tool is fully WYSIWYG with drag-and-drop features.
Worst Features:
- User interface. For a wireframing tool this is odd, but there are reviews across multiple sites citing a lack of user friendliness in the UI.
Cost:
- Individual: $199/yr – One user, 10GB of storage, and the majority of features.
- Team: $1,999/yr – Ten users, 100GB of storage, all features including team management.
- Enterprise: $9,999/yr – Thirty users, 1T of storage, all features including upgraded security.
Integrations: Adobe Suite, Axure, Sketch

What is the best wireframing tool for you?
When shortlisting the best wireframing tools for you, be sure to consider all the features you will need and constraints you have. Read online reviews from popular wireframe review sites such as G2 and Capterra.
Remember – no product is perfect. A tool that was rated poorly by others may be perfect for you. You may need multiple wireframing tools in your tech stack to solve the unique problems you are solving.
And once you finally choose a tool, be sure to take the time to go through the tutorials and onboarding documentation – and take full advantage of whichever wireframing tool you choose.